Varchasvi Pandey
Hi! I am Varchasvi Pandey a self taught web-developer and photoshop designer. Here you will find all my projects and blogs.
introduction
I’m a final year B.Tech student and spend most of my time practicing new web-development technologies to acquire a strong grip on advance skills. I like to use React for front-ends and learning the advance concepts of the same. I’m pursuing the path to become a full stack developer with strong knowledge of MERN stack.
why are you taking this challenge?
I’m looking for a job of my interest. Web development as a professionn would be great for me. Moreover, participating in competitions like this, definitely improves one’s overall skills and efficiency.
something interesting about you?
I’m a music producer and composer. I also play keyboard and provide online tutorials for the same on Fiverr. I recently got promoted to level-1 seller rank on Fiverr. I upload songs on YouTube and SoundCloud and will soon be available on many other platforms as well.
help I need?
I struggle with headers and tokens while working with a front-to-back project. I need right guidence when it comes to authentication with Express and JWT.
how to contact me?
projects
1. Expressions
Expressions is a simple, fast, secure and reliable app for buildinng professional web-portfolios with ease. Make a fully customized portfolio quickly and edit it anytime like the way you want. Share your unique portfolio with your personal Expressions link provided by the application.

2. CoviData
CoviData is a simple and fast Covid-19 data application. This application can be used to check the status of Covid-19 in different parts of the world. The application is primarily built for mobile phones but it works and performs equally well on desktops.

3. Strenxible
Strenxible is a fitness application for those who find it hard to go to the gym either due to lack of time or money. The app comes with two fitness plans, one for building strength and one for building flexibility. Users can easily install the application on their devices and can workout anytime and anywhere.

4. SweetBeat
SweetBeat is a musical application which is meant to provide entertainment. Users can play beats on this application using the provided drum pads. The application comes with two musical genres- Future Bass and Hip-Hop. The app is primarily built for mobile devices but users can also use this application on their desktops using Numpad on the keyboard.

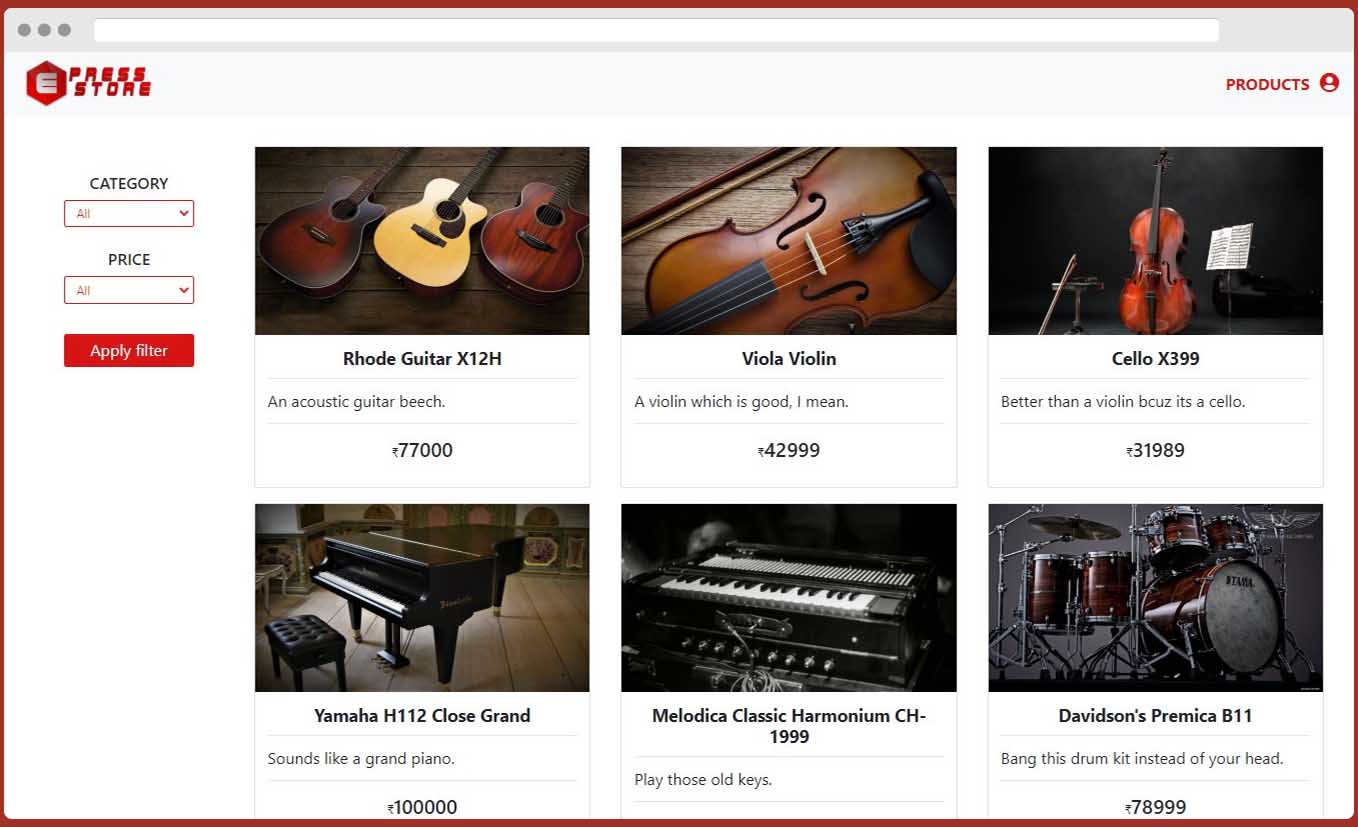
5. Express Store
Express Store is an eCommerce website for purchasing musical instruments. It is a marketplace to find all kinds of instruments. It works just like any other eCommerce website but with slight ease of use.

6. Fair And Square
Fair And Square is an online gaming platform which is light-weight. The application is made primarily for desktop users only. This application also works fine on small mobile devices, but a keyboard is essential to play games. People can create an account and compete with other players worldwide.

blogs
1. Asynchronous array behaviour in JavaScript
While working with any API, you might have come across a situation where your response returns some data that’s when pushed into an array returns a weird thing! This looks like an array and you might also see your data there, but have you ever tried checking it’s “length” or maybe applying some cool array functions like “map”?
2. Quick MERN application & a way to Cross the CORS
You might be familiar with the term CORS. If not then I guess you haven’t worked much with APIs and requests. Let’s start with a formal introduction of CORS (from Wikipedia): Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources on a web page to be requested from another domain outside the domain from which the first resource was served.
3. Next.JS Revolution! MERN Stack Boon!
If you have a good React development experience then congratulations! You already know how to use Next.JS. But the main purpose of Next.JS was not to replace React.JS from the front-end. Next.JS became popular because of its one of the important characteristics i.e. Pre-Rendering. That means, it can create a server-rendered React application very easily. This blog is going to be interesting because I’m going to show you how to get started with a full-stack MERN application using Next.JS. I’ll also do a head to head comparison between simple React.JS with Express.JS setup and Next.JS with Express.JS setup.