Swapnadeep Mohapatra
Hola! I am Swapnadeep Mohapatra. I am currently a class 11 student. But don’t go with my age I code really well. I like to make Full Stack Web and Mobile Applications.
introduction
I am a self-learnt developer, well I am not. I have learnt tech using online tutorials and blogs. I like to learn new technologies and I am a fast learner. I am also a multitasker and I manage time very well. I manage to score around 90 % in my school, learn new technologies, work on my personal projects, work in a startup, and help to run an Instagram Page.
why are you taking this challenge?
I want to work as an intern. I want to learn but working with a team and with a real project. I want to solve some real life community problem.
something interesting about you?
I have won many science exhibiton. In total I have won 4 national level science exhibitons. I was featured in National and Regional Newspaper 4 times. Also was featured in the official Twitter account of PIB India.
You feel that my name is too long. Let me tell you how I got my name.
let motherName = "swapna";
let fatherName = "deepak";
let myName = (motherName + fatherName).slice(0, 10);help I need?
It would be good if someone tells me how to do scale web apps and optimize my code.
how to contact me?
projects
You can check all of my projects here.
My projects:
-
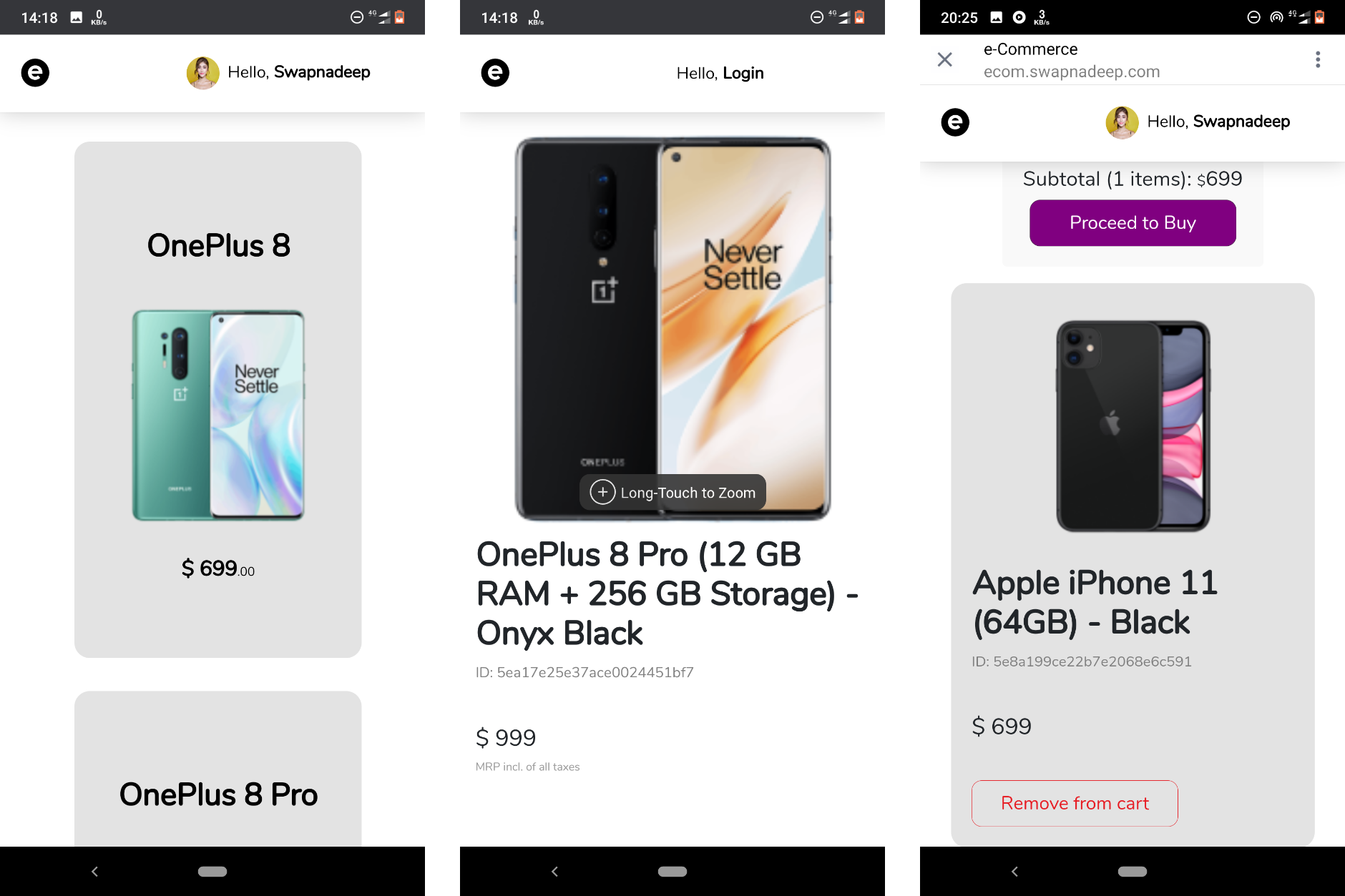
1. e-Commerce: A MERN stack PWA.
description This is an app that enables you to buy gadgets. It has featues like Authentication, Cart, Payment Option, etc. You can view the detailed description of the product after clicking on it. On hovering over the product image, you can get a zoomed view of the product.
stack MongoDB is used for the database, Node.js and Express.js for the Backend and React.js for the frontend.
hosted link http://ecom.swapnadeep.com/
github link https://github.com/swapnadeepmohapatra

-
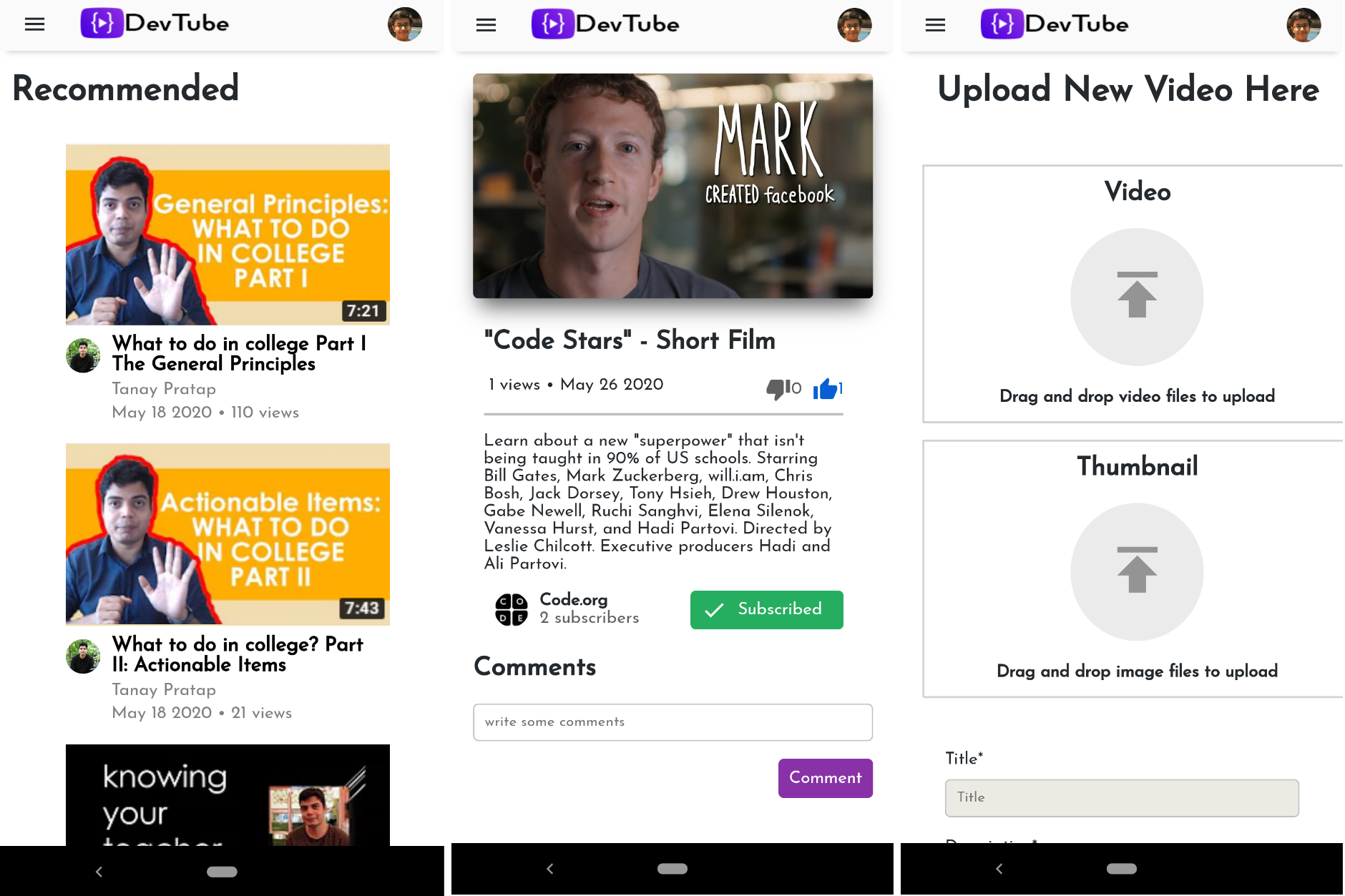
2. DevTube: A MERN stack webapp.
description This is an app that allow users to watch videos, like or dislike them, put comments on the video, and also can subscribe to channels. Also on hovering over the thumbnail, the video is played so that the user can decide to click on it to watch or not.
stack MongoDB is used for the database, Firebase is used to store the video and image assests, Node.js and Express.js for the Backend and React.js for the frontend. Pure CSS is used to design the UI with a bit of Material UI for the side drawers.
hosted link http://devtube.swapnadeep.com/
github link https://github.com/swapnadeepmohapatra

-
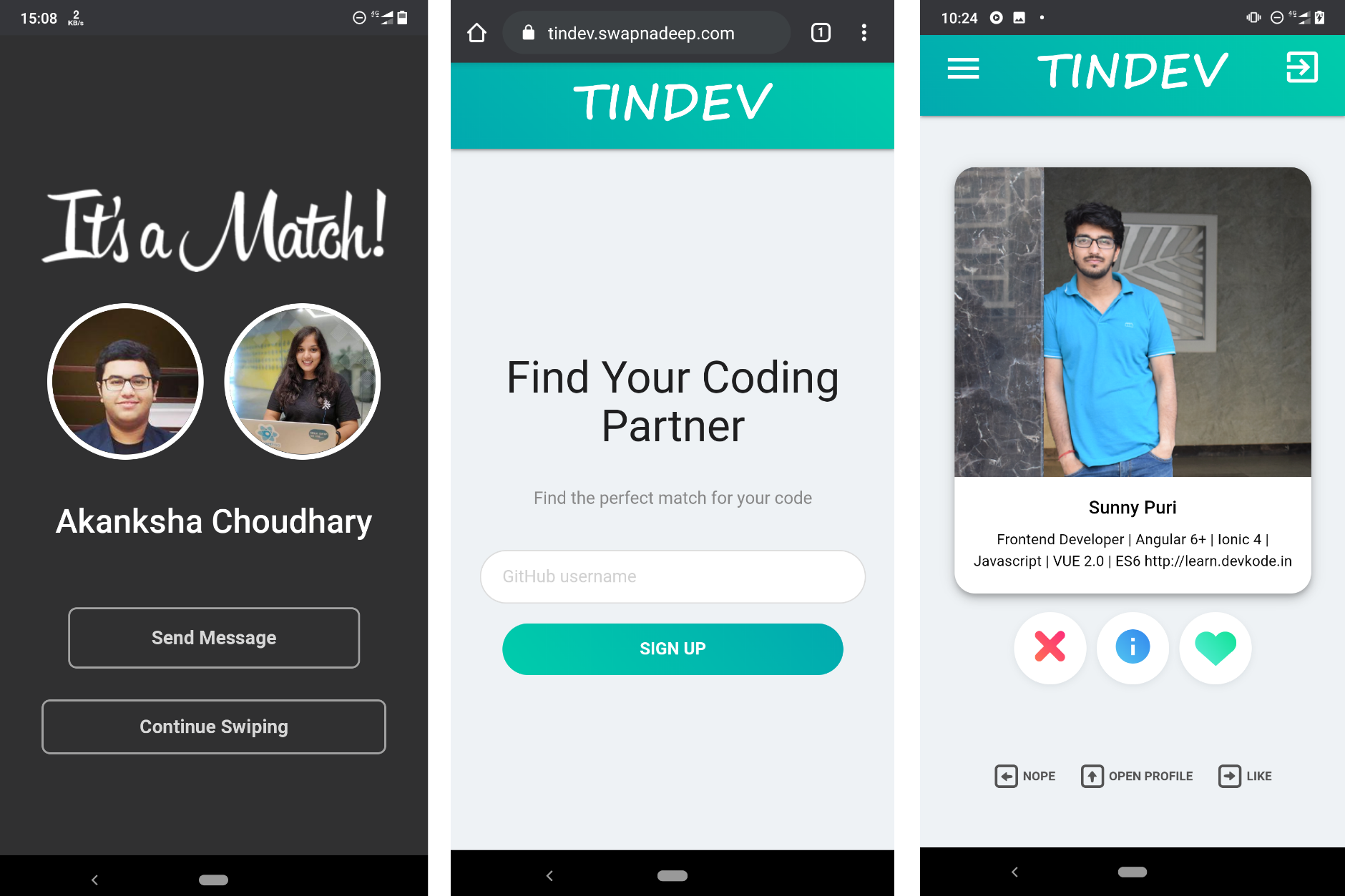
3. Tindev: A MERN stack PWA.
description Researching co-worker is something difficult. Tindev offers you the opportunity to simply accelerate the process by finding out which is the best match. With this you can login with your github ID and you can swipe through differnt devs and if two devs like each other then they match and they can chat over this app. Through this they can get the best co-worker for them and may be the co-founder for a big firm.
stack MongoDB is used for the database, Node.js and Express.js for the Backend, React.js for the frontend and Socket.io is used for Real-Time Communication.
hosted link http://tindev.swapnadeep.com/
github link https://github.com/swapnadeepmohapatra

-
4. image-auto-scroll: a React Native npm package
description A simple React Native component that implements Auto Scrolling Image Carousel.
stack Made for React Native. Written in JavaScript.
hosted link https://www.npmjs.com/package/image-auto-scroll
github link https://github.com/swapnadeepmohapatra/image-auto-scroll
-
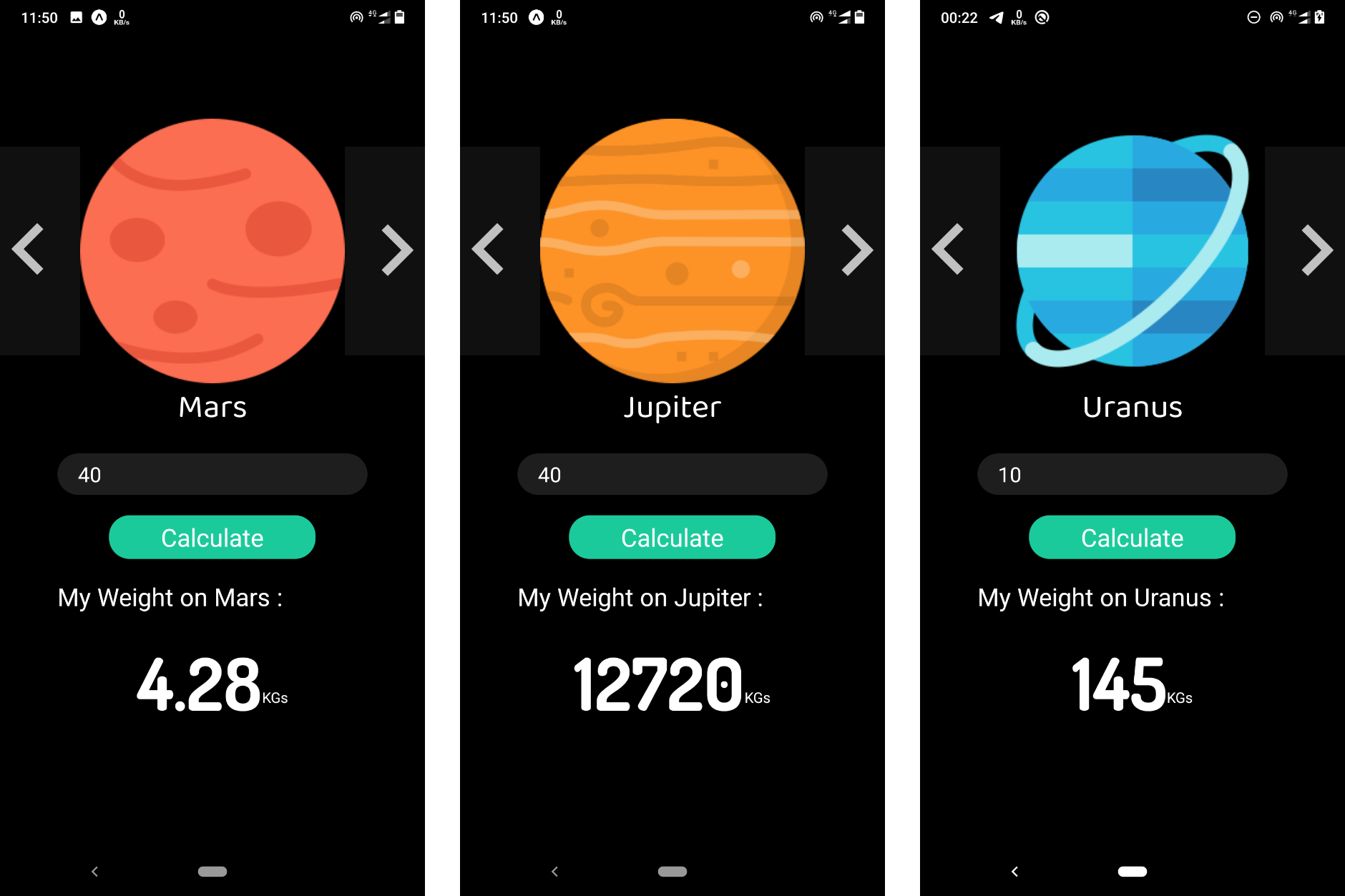
5. Planet Weight
description A fun react native app to get your weight to on differnt planets.
stack Made in React Native, Written in JavaScript
hosted link https://play.google.com/store/apps/details?id=com.swapnadeep.planet.weight
github link https://github.com/swapnadeepmohapatra/planet-weight

-
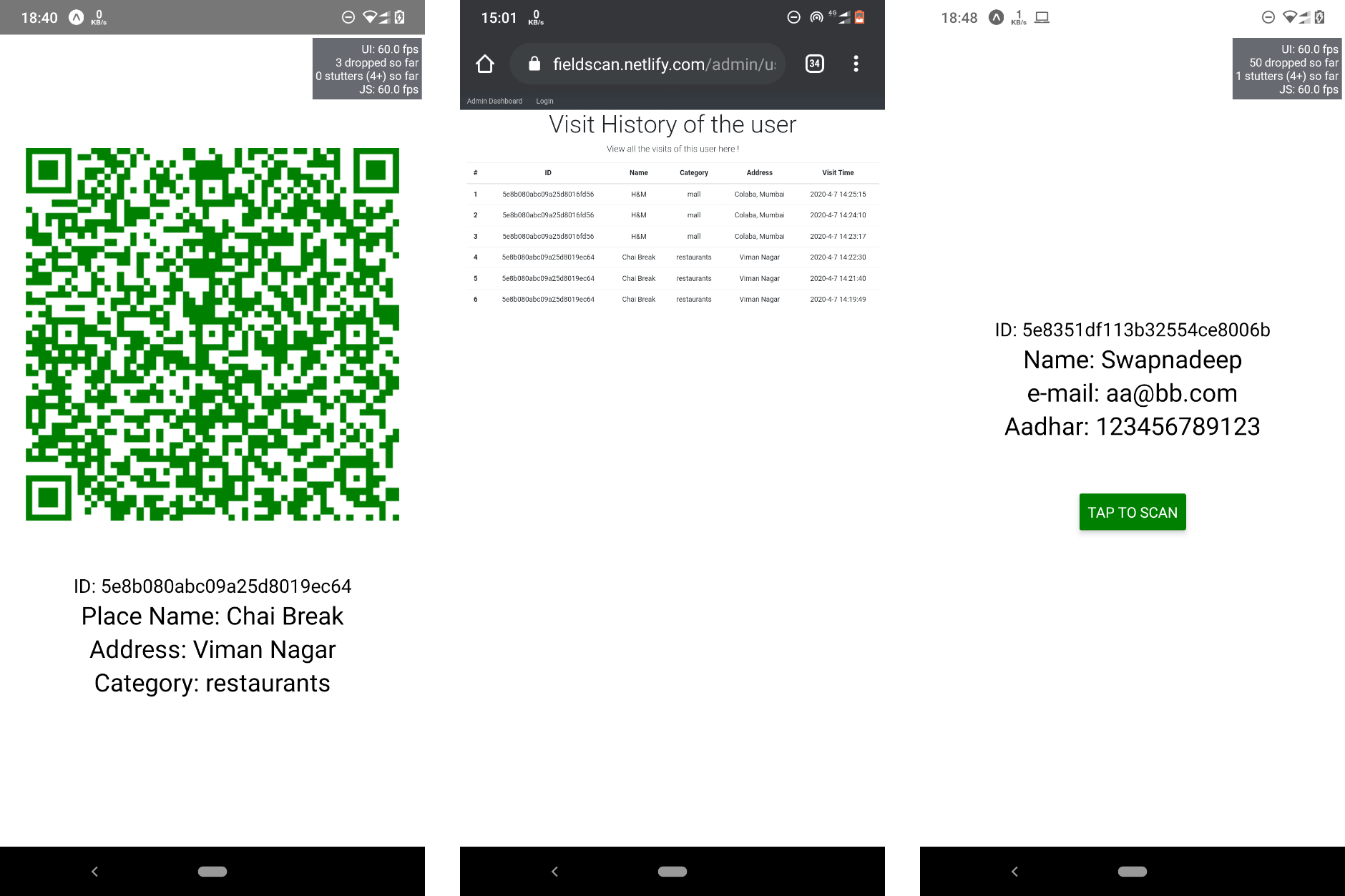
6. Field Scan
description A set of 3 apps that helps in finding the travel history of people. One app is with the businesses that will scan the QR code present in the second app which is with the visitors. With the help of the website the official can monitor the history of the citizens as well as of the places.
stack Two apps made with React Native. The website is made with React.js. And firebase is used as the backend database.
hosted link https://fieldscan.netlify.com/
github link https://github.com/swapnadeepmohapatra/

-
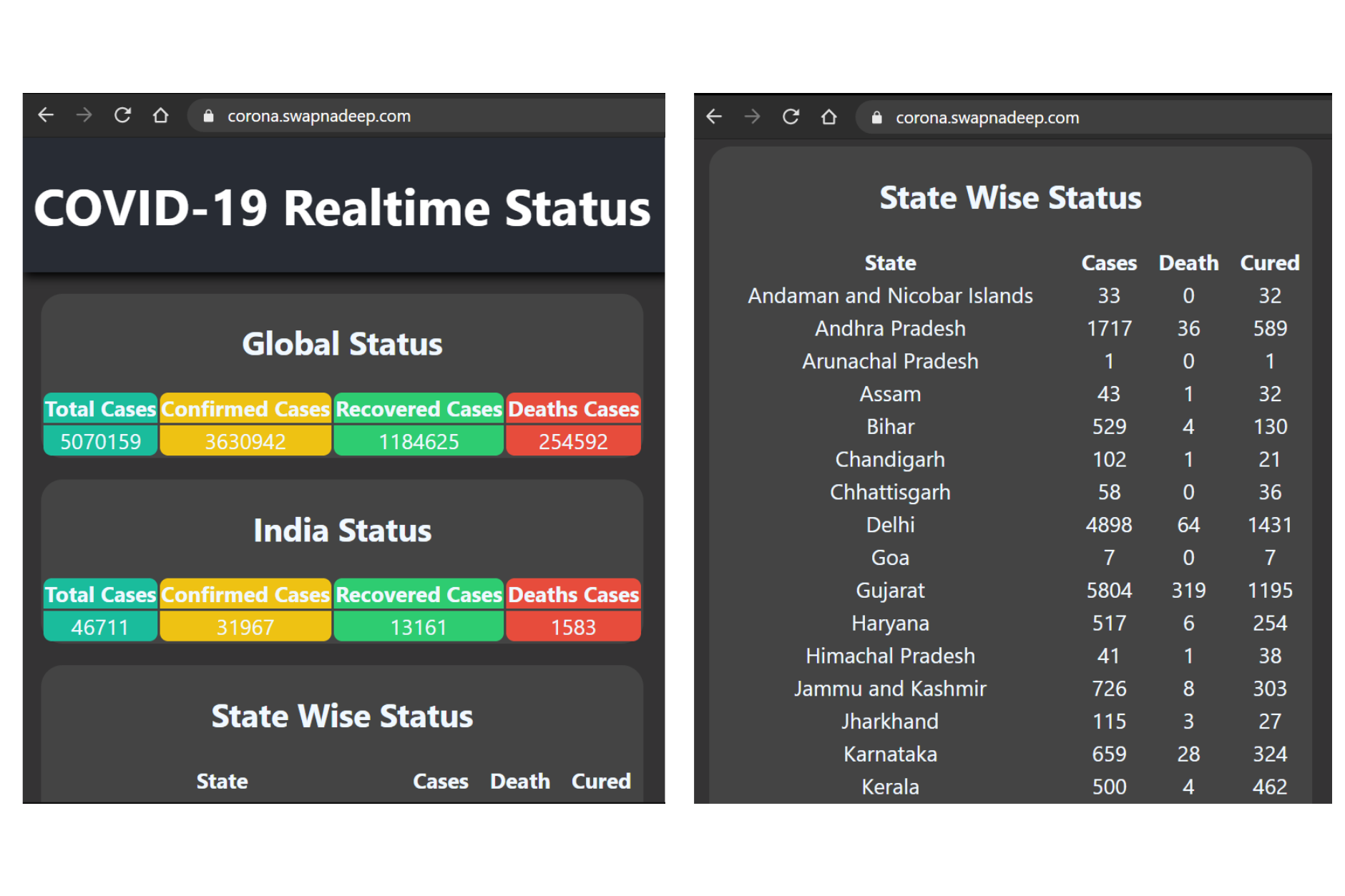
7. Live Corona Tracker
description A react.js web app to keep an eye on the cases of COVID-19.
stack Made in React.js, Written in JavaScript
hosted link https://corona.swapnadeep.com/
github link https://github.com/swapnadeepmohapatra/corona-staus-site

-
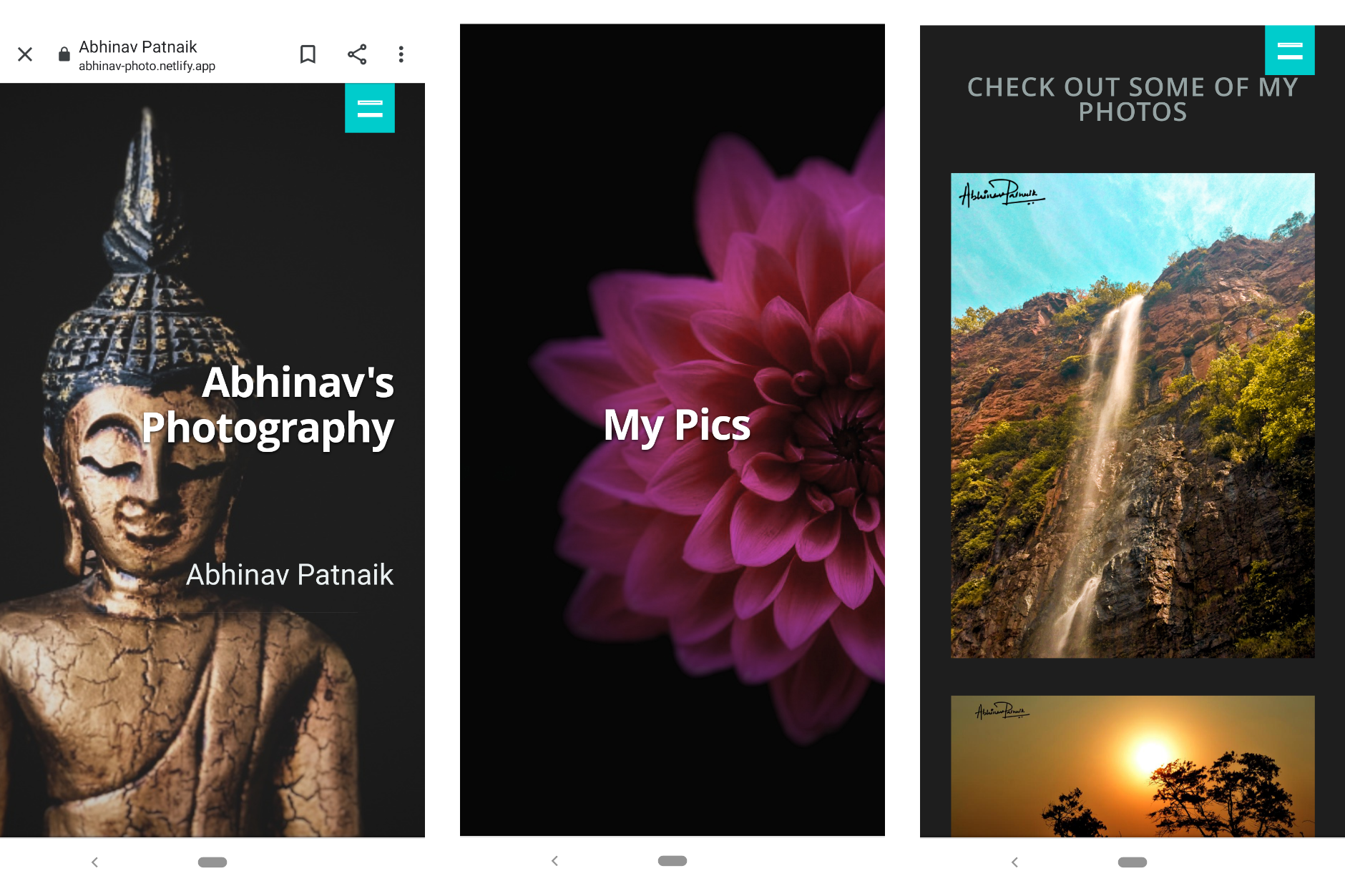
8. Photography app
description A react.js Portfolio Website. This is made for a great photographer Abhinav Patnaik. The images are fetched dynamically from the firebase realtime database.
stack React.js is used for the frontend. Firebase is used for the backend database. Materializecss is used for the design.
hosted link http://abhinav-photo.netlify.com/
github link https://github.com/swapnadeepmohapatra/

-
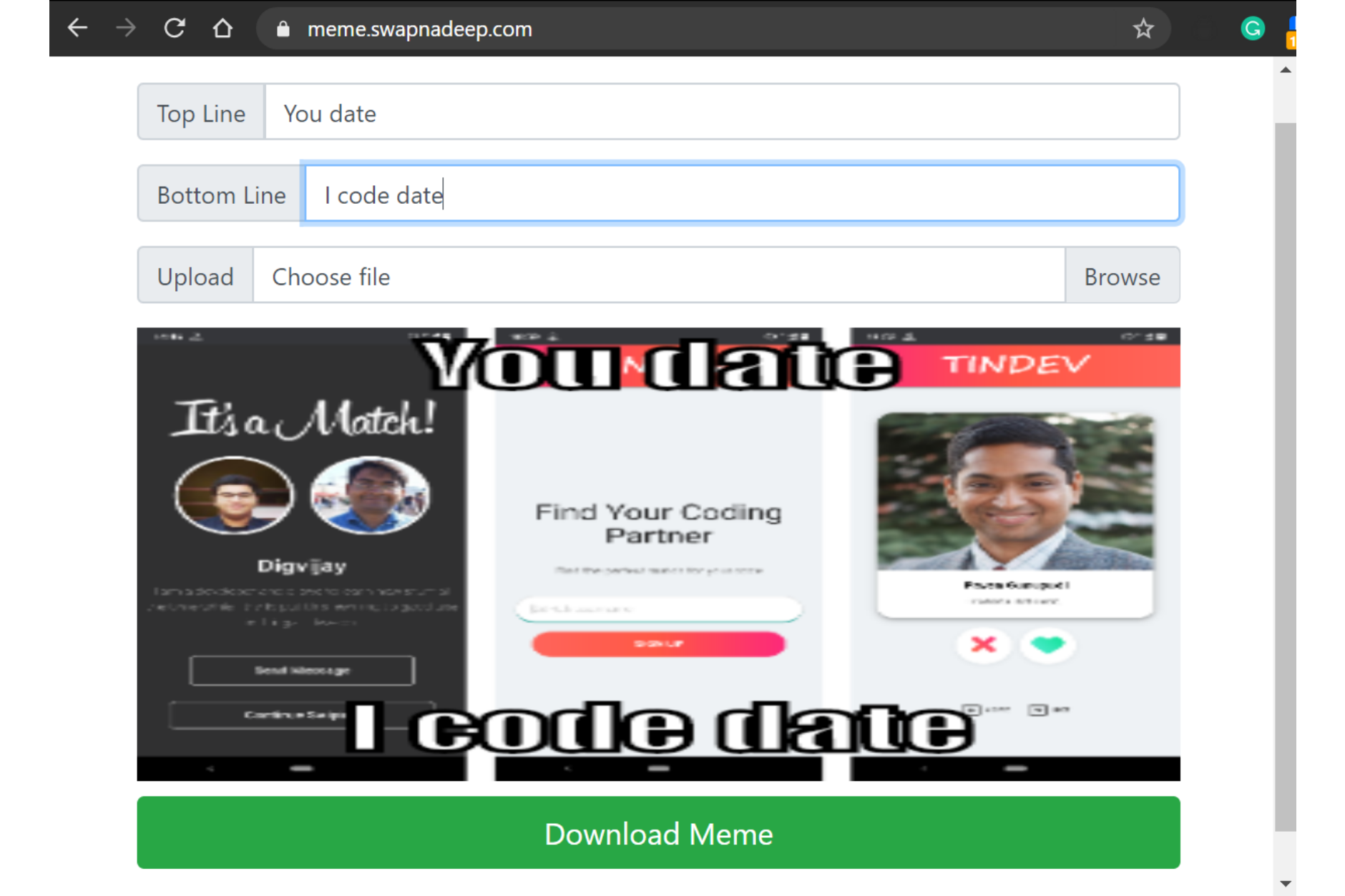
9. MEME Maker
description A HTML5 Website. This is used to make memes.
stack HTML5, Vanila.js, Bootstrap
hosted link https://meme.swapnadeep.com/
github link https://github.com/swapnadeepmohapatra/

blogs
-
1. How I landed a Software Developer job at the age 16
Jun 1 2020
description My experience of bagging a job as a Developer for a startup firm in India, at the age of 16.
link https://dev.to/swapnadeepmohapatra/how-i-landed-a-software-developer-job-at-the-age-16-3cgb

-
2. What is Redux?
Mar 25 2020
description Everyone on this planet refers Redux to be a state management JavaScript Library but what it is exactly.
link https://dev.to/swapnadeepmohapatra/what-is-redux-42m1

-
3. 19 App Ideas for the Job Challenge
Mar 19 2020description Here are some APIs and some app ideas that you can try for making projects and those can help you get a job or an internship.
link https://dev.to/swapnadeepmohapatra/19-app-ideas-for-the-job-challenge-poo
link https://2020.teamtanay.jobchallenge.dev/app-ideas/

-
4. How to get started with React Router
May 4 2020
description This blog decribes what is react-router, why we use react-router and how to use it.
link https://dev.to/swapnadeepmohapatra/19-app-ideas-for-the-job-challenge-poo

-
5. useEffect()- React Hooks
May 14 2020
description This blog decribes about the different use cases of useEffect() React Hook
link https://dev.to/swapnadeepmohapatra/useeffect-react-hooks-25fb
