Dheeraj Mahra
Hey there! I am Dheeraj Mahra, a 22 years old frontend developer from New Delhi. Let me show you my entries for the challenge.
introduction
I have a strong inclination towards Web Programming. My tech stack includes React, Redux, Javascript, Sass, Firebase, PHP, MySQL. Currently, I’m working on React-Redux projects and learning NodeJS to kick PHP out of my sight.
why are you taking this challenge?
I’m taking this challenge to get a startup that matches my skillset so that I can showcase myself. I have offers from Infosys and Wipro. Joining them is a nightmare for me as they will be killing all my creativity and I will eventually loose my grasp on my core web domain.
something interesting about you?
I can make you fall for me with my piano skills. ;)
help I need?
I want help in authentication and Real-Time Communication.
how to contact me?
projects
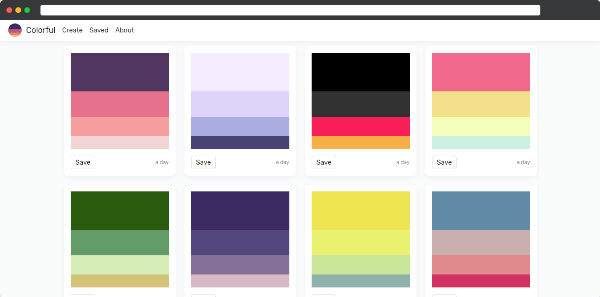
1. Colorful | Fresh color palettes for your next project
Colorful is an app that helps designers and developers to choose color palettes for their next successful project. It has a collection of fresh palettes created by people everyday. Just browse some palettes and make your project colorful.

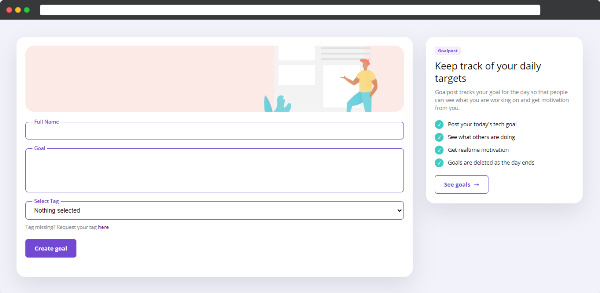
2. Goalpost | Create your daily tech goals
Goalpost tracks your goal for the day so that people can see what you are working on and get motivation from you. Become more productive and have a clear vision of what you want to achieve today.

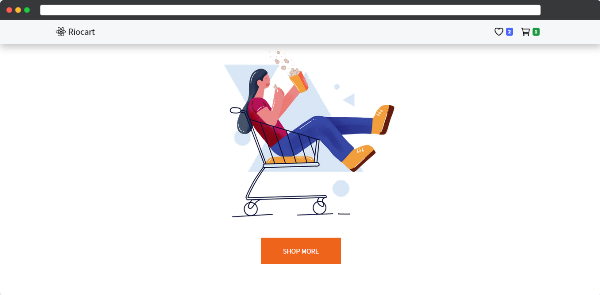
3. Riocart | E-commerce mobile store
Riocart is an e-commerce mobile store that mocks the functionality of a real-world shopping app. It allows you to add a product to cart, wishlist a product and checkout.

4. Imagify | Search and download stock images in a click
Imagify is an app that helps you to download free high quality images in a single click. With over millions of free images of all kinds, it’s the best app to download images without any hidden clickbait.

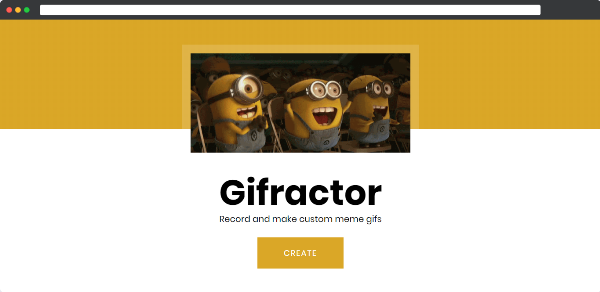
5. Gifractor | Create and download custom meme gifs
Record yourself and create custom meme gifs. This app lets you to create two second gifs using your front camera. Download, share the gif and let the meme gif war begin!

blogs
1. The Best approach to design React component hierarchy
This article is about how to break a layout into react components, convert those layouts into component hierarchy and some wireframing concept.
- Link: Read on Medium
2. Avoid pixels. Start using rem unit the right way in css
If you still use px in css, it’s the right time to switch to relative units like %, em, rem, vw, vh etc. In this article, we are going to talk about rem as it is perfect for creating scalable layouts. It will change your responsive game. Follow this article to know how.
- Link: Read on Medium
3. Fetch initial data on page load in react-redux application
Dispatch an action instead of using componentDidMount(). Read this article to know about how to fetch initial data in react-redux apps.
- Link: Read on Medium